개발을 하다 보면 테스트의 중요성에 대해 많이 듣게 됩니다. 잘 작성된 테스트 코드는 서비스의 확장성과 안정성을 확보할 수 있고, 나아가 유지 보수도 쉬워진다는 매우 큰 장점이 있습니다.
하지만, 테스트 코드를 작성해보려니 어렵고 복잡할 것 같아 망설였던 적도 있고, 눈에 보이는 결과물을 먼저 만들어야 하는 업무 환경 때문에 테스트 코드 작성은 대부분 낮은 우선순위를 가지게 되었습니다.
최근 UI 테스트를 작성하면서 얻은 경험을 정리하고, UI 테스트를 작성하기 위해 필요한 기본적인 방법을 소개하기 위해 이 글을 작성하려 합니다.
시작부터 이론적인 내용만 있으면 지루할 수 있으니, 이번 글에서는 테스트에 사용 할 프로젝트와 테스트 케이스에 대해 알아보겠습니다.
테스트 프로젝트
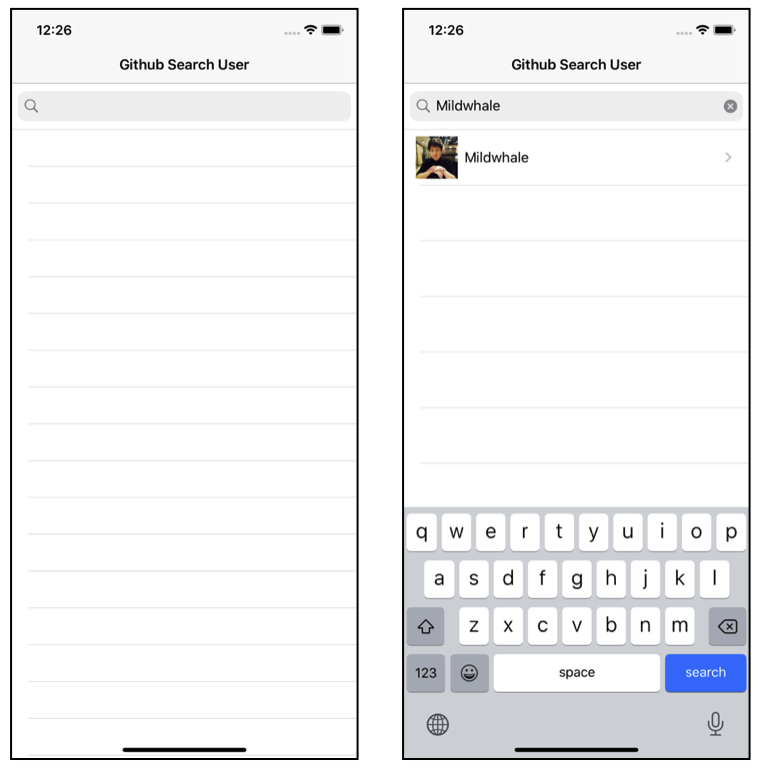
UI 테스트를 위해 간단한 프로젝트를 만들어보았습니다.

프로젝트는 Github의 API를 이용하여 사용자를 검색하고, 테이블 뷰에 보여주는 기능이 구현되어 있습니다.
테스트 케이스 및 시나리오
테스트 코드를 작성하기 전, 테스트 목표와 시나리오를 미리 작성해두면 매우 큰 도움이 됩니다. 이 앱에서는 총 4개의 테스트 케이스를 만들어 볼 예정입니다.
검색어를 입력하면, 검색 결과를 확인할 수 있는가?
- SearchBar의 TextField를 탭
- 검색어 입력
- 검색 결과가 있는지 확인
검색어를 삭제하면, 검색 결과가 초기화 되는가?
- SearchBar의 TextField를 탭
- 검색어 입력
- 검색 결과가 있는지 확인
- 검색어 삭제
- 검색 결과가 있는지 확인 (없어야 한다)
검색 결과 목록 중, 하나를 터치하면 상세 화면으로 이동하는가?
- SearchBar의 TextField를 탭
- 검색어 입력
- 검색 결과가 있는지 확인
- 첫 번째 셀 터치가 가능한지 확인
- 첫 번째 셀을 터치
- 상세 화면으로 이동하는지 확인
검색 결과를 받아왔을 때, 테이블 뷰를 스크롤하면 페이지네이션이 동작하는가?
- SearchBar의 TextField를 탭
- 검색어 입력
- 검색 결과가 있는지 확인
- 테이블 뷰를 상단으로 스크롤
- 다음 페이지가 테이블 뷰의 하단에 추가되었는지 확인
Tip. 시나리오는 실제 앱을 사용하는 패턴으로 최대한 꼼꼼하게 작성하는 것이 좋습니다. 왜냐하면 시나리오를 그대로 코드로 옮기면 테스트를 쉽게 작성할 수 있기 때문이죠.
마치며
이번 글에서 테스트 프로젝트와 테스트 케이스 및 시나리오에 대해 알아보았습니다. 다음 글에서는 위에 나열된 시나리오를 기반으로 테스트 코드를 만들어 볼 예정입니다. 🙃